Projet Loop hero (Java)

Collaborateurs :
Aurélien FAUCONNIERDescription :
Reproduction du jeu vidéo Loop Hero en Java.Editeur : Devolver digital
Synopsis : La Liche a précipité le monde dans une boucle temporelle et plongé ses habitants dans un chaos infini. Gérez un paquet de cartes mystiques en constante évolution pour placer des ennemis, bâtiments et terrains qui se trouveront sur le chemin de notre courageux héros, lors de chaque expédition en boucle unique.
Démonstration générale V1:
Démonstration générale V2:
Plus d'informations :
Loop Hero est un jeu Rogue-Like où le héros tourne infiniment dans une boucle. Durant son
expédition autour de cette boucle, le héros va rencontrer des ennemies qu'il va devoir
combattre. En les combattant, il pourra ensuite obtenir des équipements qu'il pourra équiper
pour améliorer ses statistiques.
Et il obtiendra aussi des ressources ou des cartes qu'il pourra placer sur le terrain. Ces
modifications du terrain pourront soit lui apporter du soutien ou alors provoquer l'apparition
d'ennemies.
Ce projet a été découpé en 3 grandes phases :
Cette phase a été la phase des choix techniques pour former les bases de notre programme.
Par exemple :
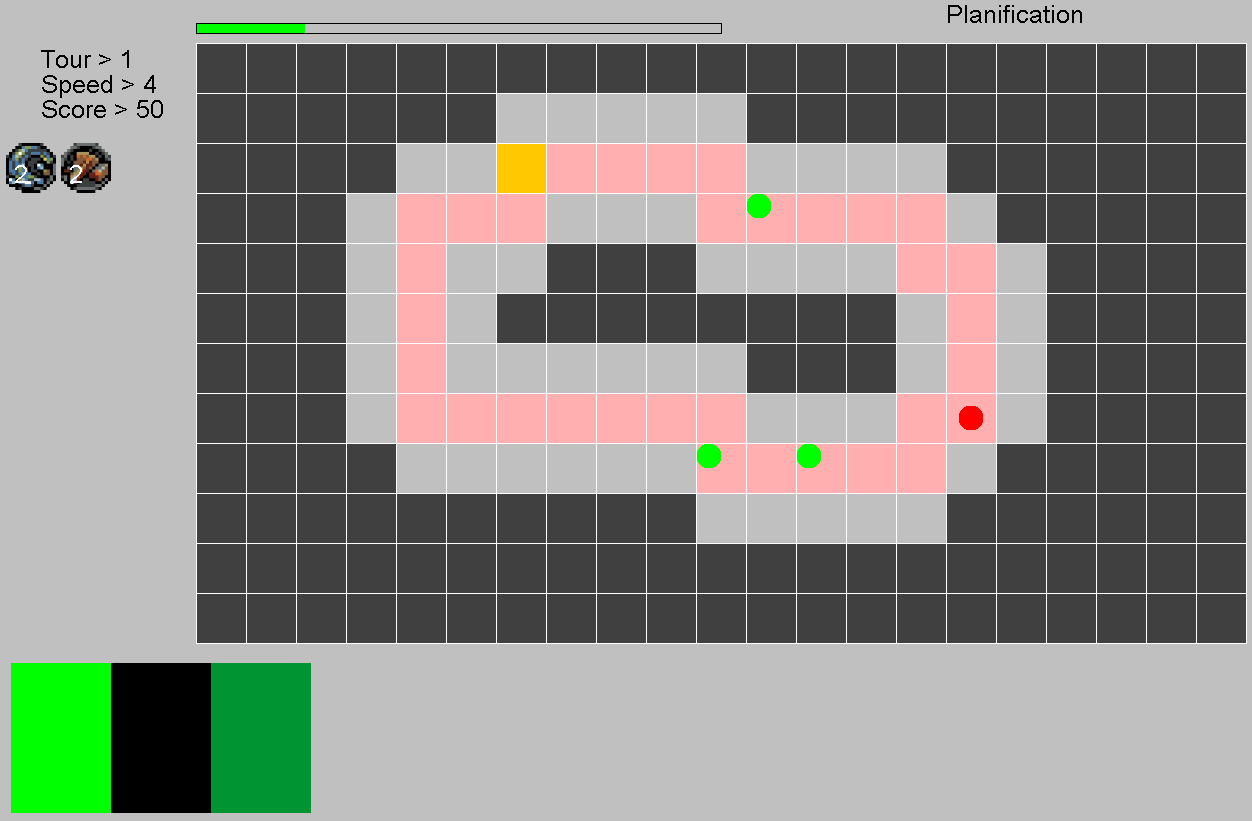
Dans cette phase, nous nous sommes principalement concentré sur le côté fonctionnel du jeu plutôt que le côté visuel. C'est pourquoi, les éléments du jeu sont représentés avec des couleurs. À terme, ces derniers seront remplacés par des images. (Par ailleurs, nous avons anticipé cette étape en préparant certains bouts de code utile pour les images)
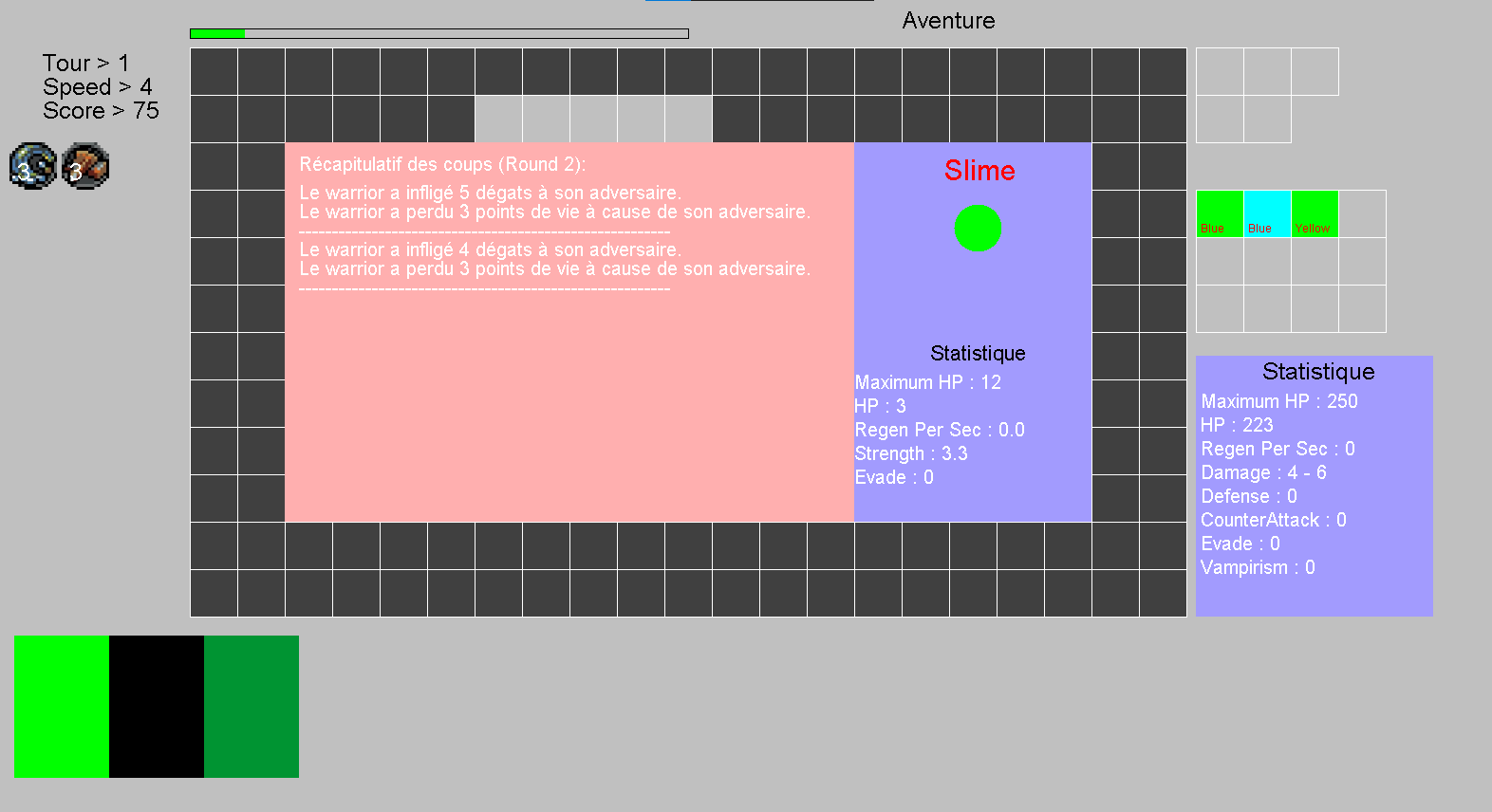
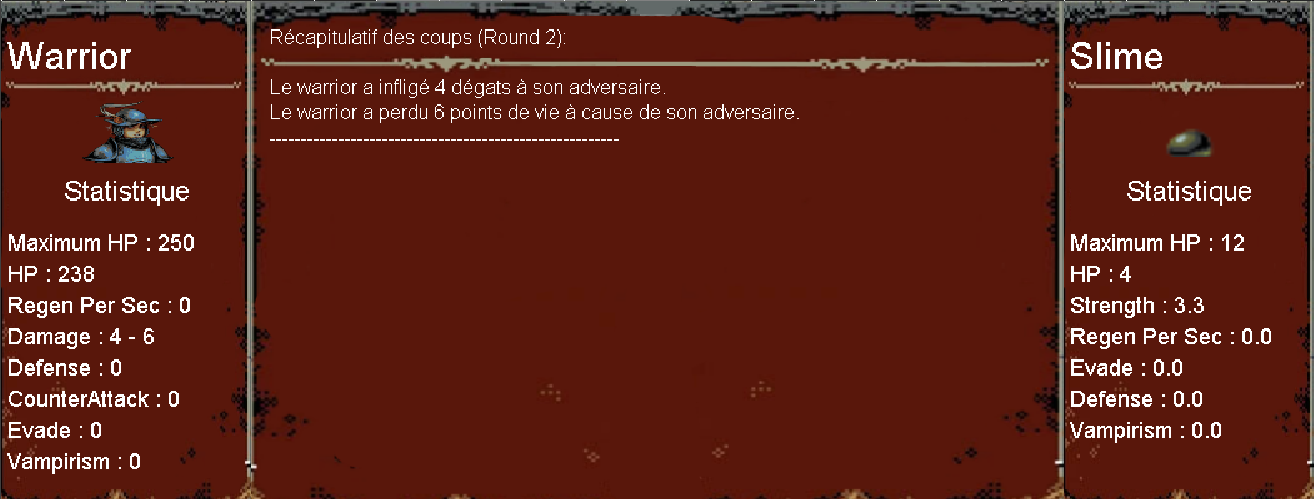
Nous avons aussi améliorer l'affichage générale du jeu dont ceux des combats.
Ce projet a été découpé en 3 grandes phases :
- La boucle simple : implémentation du terrain, du héros et ses déplacements, des cartes et monstres de base
- Les combats : implémentation des combats en prenant compte des statistiques, l'affichage des combats, l'inventaire du héros
- Les finitions : l'ajout de nouvelles cartes, les finitions sur les statistiques, la sauvegarde du jeu
Phase 1: La boucle simple
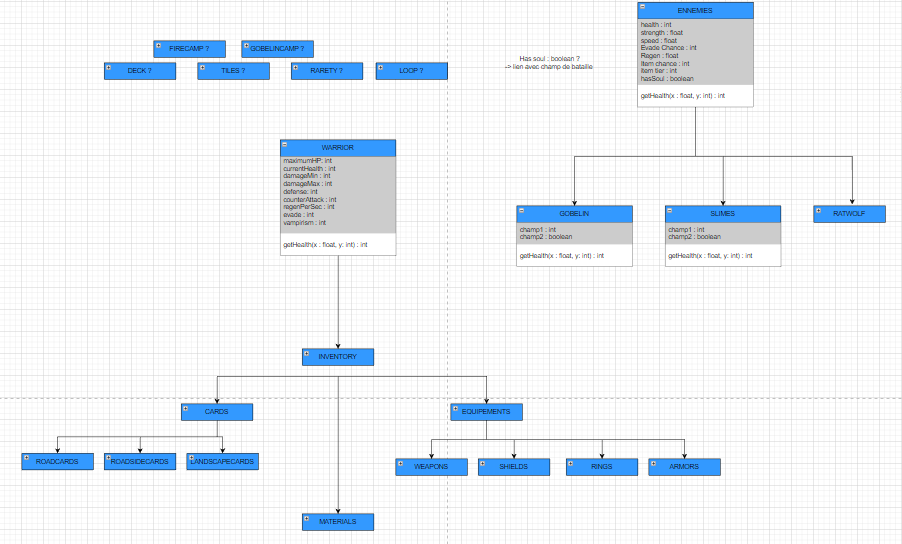
Le java est un langage de programmation orienté objet. Ainsi, il fonctionne par un système de classes et de hiérarchie. Il était donc important avant de se précipiter dans l'écriture du code de réfléchir à la hiérarchisation des objets en anticipant des éléments futurs du projet.Cette phase a été la phase des choix techniques pour former les bases de notre programme.
Par exemple :
- L'utilisation d'une matrice pour gérer le terrain
- L'utilisation d'une liste pour gérer la boucle du héros
- Une interface pour représenter toutes les tuiles
- Un code suivant le modèle MVC (modèle-vue-contrôleur), etc...
Dans cette phase, nous nous sommes principalement concentré sur le côté fonctionnel du jeu plutôt que le côté visuel. C'est pourquoi, les éléments du jeu sont représentés avec des couleurs. À terme, ces derniers seront remplacés par des images. (Par ailleurs, nous avons anticipé cette étape en préparant certains bouts de code utile pour les images)
Phase 2: Les combats
Comment le nom l'indique, cette phase était consacrée à l'implémentation des combats. Il a fallu par ailleurs aussi gérer les différentes statistiques, l'affichage du combat et de l'inventaire.Phase 3: Les finitions
Cette phase consiste à ajouter plus de cartes maintenant et à rendre le jeu plus agréables à l'oeil. On a aussi rajouté une sauvegarde qui utilise de la sérialisation.Nous avons aussi améliorer l'affichage générale du jeu dont ceux des combats.